uzsu
Dieses Plugin ermöglicht gezielte Schaltvorgänge von Items zu bestimmten Uhrzeiten oder abhängig vom Sonnenstand. Die automatischen Schaltungen können dabei pro Wochentag separat definiert werden.
Außerdem ermöglicht eine Interpolationsfunktion das Errechnen von Werten zwischen zwei manuell angelegten Schaltzeiten, wodurch z.B. Lichtkurven über den Tagesverlauf umgesetzt werden können.
Einführung
Die Funktionsweise der universellen Zeitschaltuhr wird auf dem SmarthomeNG Blog beschrieben. Dort finden sich auch einige praktische Beispiele.
Setzen mehrere UZSU Einträge einen Wert zum selben Zeitpunkt, hat der früher definierte Listeneintrag Vorrang, weitere später gereihte Schaltvorgänge werden nicht ausgeführt. Beispiel: Erster Eintrag in der Liste setzt um 20:02 Uhr den Wert auf 0, der zweite Eintrag würde den Wert zur selben Zeit, also 20:02 Uhr auf 100 setzen. De facto wird um 20:02 Uhr der Wert auf 0 gesetzt, der zweite Eintrag wird ignoriert.
Konfiguration
Wichtig
Detaillierte Informationen zur Konfiguration des Plugins sind unter Plugin ‚uzsu‘ Konfiguration zu finden.
# etc/plugin.yaml
uzsu:
plugin_name: uzsu
#remove_duplicates: True
In der Item Hierarchie muss ein Kind-Item zum Item erstellt werden, das zeitlich gesteuert werden soll.
# items/my.yaml
someroom:
someitem:
type: num
uzsu:
type: dict
uzsu_item: someroom.someitem #Ab smarthomeNG 1.6 ist es möglich, einfach nur '..' zu nutzen, um auf das Parent-Item zu verweisen.
cache: 'True'
active: # Dieser Eintrag kann genutzt werden, um die UZSU durch einen einfachen Item Call zu (de)aktivieren.
type: bool
eval: sh...activate(value)
visu_acl: rw
Ab smarthomeNG 1.6 ist das Anlegen der nötigen Items via struct besonders einfach:
# items/my.yaml
someroom:
someitem:
type: num
struct: uzsu.child
SmartVISU
Das UZSU Plugin wird durch die smartVISU ab Version 2.9 sowohl in Form eines Popups als auch einer grafischen Darstellung mittels device.uzsu Widget unterstützt. Zeitserien sind ebenfalls über die SmartVISU abbildbar. Außerdem ist es möglich, die Struct Items „next.value“ und „next.time“ zu nutzen, um einen Tooltip mit der nächsten Ausführung anzuzeigen.
{{ device.uzsuicon('uzsu1','test.varuzsua.uzsu') }}
{{ basic.print('',['test.varuzsua.uzsu.next.time','test.varuzsua.uzsu .next.value'],'text', '"Nächste Schaltzeit: "+VAR1+" Wert: "+VAR2', '', '', 'uzsu1', 'tooltip') }}
Bei Problemen bitte das entsprechende Supportforum konsultieren. Es wird empfohlen, die Visualisierung für das Einstellen der UZSU zu verwenden.
Standard Einstellungen
Für die universelle Zeitschaltuhr können folgende Einstellungen vorgenommen werden:
Allgemein Aktivieren: Komplette UZSU (de)aktivieren
Wochentag: Es können beliebig viele Wochentage aktiviert werden. Wird kein Wochentag in der Visu gewählt, werden automatisch alle Wochentage aktiviert.
Wert: Der zu schaltende Wert
Zeit: Die Uhrzeit, zu der der gewünschte Wert geschaltet werden soll. Im Experten- und Serienmodus kann dieser Parameter auch detaillierter konfiguriert werden.
Aktivieren: Eintrag aktivieren oder deaktivieren.
Einmal-Schaltung („Once“): Sowohl auf globaler Ebene als auch pro Eintrag kann eingestellt werden, dass ein Schaltvorgang nur ein Mal ausgeführt wird.
Einmal-Schaltung
Für jeden Eintrag in der UZSU Liste kann eingestellt werden, ob der Eintrag nur ein einziges Mal aktiv sein soll, oder „normal“ aktiv bleibt. Bei aktiviertem „1x“ bei einem Eintrag wird dieser sofort nach dem ersten Schaltvorgang deaktiviert, es sei denn, es handelt sich um eine Serie. Diese wird komplett bis zum Ende abgearbeitet und erst dann deaktiviert.
Die globale Einmal-Schaltung sorgt für eine Deaktivierung der UZSU direkt nach dem nächsten Schaltvorgang, unabhängig davon, ob dieser durch eine Serie oder einen Standardeintrag ausgelöst wurde. Serien werden in dem Fall also nicht bis zum Ende abgearbeitet.
Experteneinstellungen
Alternativ zu fest definierten Schaltzeiten lassen sich die Zeitpunkte auch in Abhängigkeit des Sonnenstandes definieren. Hier ist außerdem ein Offset zum Sonnenauf- und Sonnenuntergang in Minuten oder Grad einstellbar. Pro Eintrag kann auch ein frühester oder spätester Zeitpunkt gewählt werden, der dann herangezogen wird, wenn die sonnenbasierte Schaltung über diese Grenzwerte hinaus berechnet werden würde.
Zeitserie
Für wiederkehrende Schaltungen können auch Serien angelegt werden. Dabei ist ein Startzeitpunkt und ein Intervall zu definieren. Das Ende kann entweder über einen Zeitpunkt oder die Anzahl Wiederholungen definiert werden. Start- und Endzeitpunkte können wie bei der normalen UZSU auch sonnenstandsabhängig deklariert werden.
Wird bei einer Serie die Einmal-Funktion aktiviert, wird die Serie (erst) nach Abarbeiten aller Wiederholungen deaktiviert.
Interpolation
Wichtig
Wenn die Interpolation aktiviert und der „per day“ Parameter auf False gesetzt ist, wird das UZSU Item im gegebenen Intervall
aktualisiert, auch wenn der nächste UZSU Eintrag über die Tagesgrenze hinaus geht. Gibt es beispielsweise heute um 23:00 einen
Eintrag mit dem Wert 100 und morgen um 1:00 einen Eintrag mit dem Wert 0, wird zwischen den beiden Zeitpunkten der Wert
kontinuierlich abnehmen. Bei linearer Interpolation wird um Mitternacht der Wert 50 geschrieben.
Dieses Verhalten kann durch Setzen von perday auf True insofern geändert werden, dass dann nur die Einträge des aktuellen
Tages für die Interpolation herangezogen werden. Vor dem ersten und nach dem letzten Tageseintrag wird nicht interpoliert.
Interpolation ist ein eigenes Dict innerhalb des UZSU Dictionary mit folgenden Einträgen:
type: string (Standard ‚none‘), setzt die mathematische Interpolationsfunktion cubic, linear oder none. Ist der Wert cubic oder linear gesetzt, wird der für die aktuelle Zeit interpolierte Wert sowohl beim Pluginstart als auch im entsprechenden Intervall gesetzt.
interval: integer, setzt den zeitlichen Abstand (in Sekunden) der automatischen UZSU Auslösungen
initage: integer, definiert die Anzahl Sekunden, innerhalb der beim Pluginstart etwaige versäumte UZSU Einträge gesucht werden sollen. Diese Einstellung ist obsolet, wenn die Interpolation nicht auf none ist, weil dann beim Pluginstart der errechnete Wert automatisch gesetzt wird.
itemtype: Der Item-Typ des uzsu_item, das durch die UZSU gesetzt werden soll. Dieser Wert wird beim Pluginstart automatisch ermittelt und sollte nicht verändert werden.
initizialized: bool, wird beim Pluginstart automatisch gesetzt, sobald ein gültiger Eintrag innerhalb der initage Zeit gefunden und diese Initialisierung tatsächlich ausgeführt wurde.
perday: bool (Standard False), bestimmt, ob die Interpolation nur Schaltpunkte des aktuellen Tages berücksichtigen soll (True) oder sämtliche Einträge, die unter Umständen über die ganze Woche verteilt sind (False).
Ist die Interpolation und die Einmal-Funktion (global oder für einen Eintrag) aktiviert, so werden so viele interpolierte Schaltvorgänge durchgeführt, bis der tatsächlich hinterlegte Wert erreich ist. Erst dann wird der Eintrag oder die UZSU deaktiviert.
Pluginfunktionen
Detaillierte Informationen zu den Funktionen des Plugins sind unter Plugin ‚uzsu‘ Konfiguration zu finden. Sämtliche Pluginfunktionen funktionieren auch als Itemfunktionen für UZSU Items. Dabei muss beim Funktionsaufruf das Item nicht angegeben werden. Beispiel: Die Pluginfunktion sh.uzsu.activate(True, sh.test.uzsu) ist identisch mit dem Aufruf sh.test.uzsu.activate(True) Es wird allerdings empfohlen, den ersten Ansatz zu wählen, um etwaige Überschneidungen mit anderen Itemfunktionen zu vermeiden.
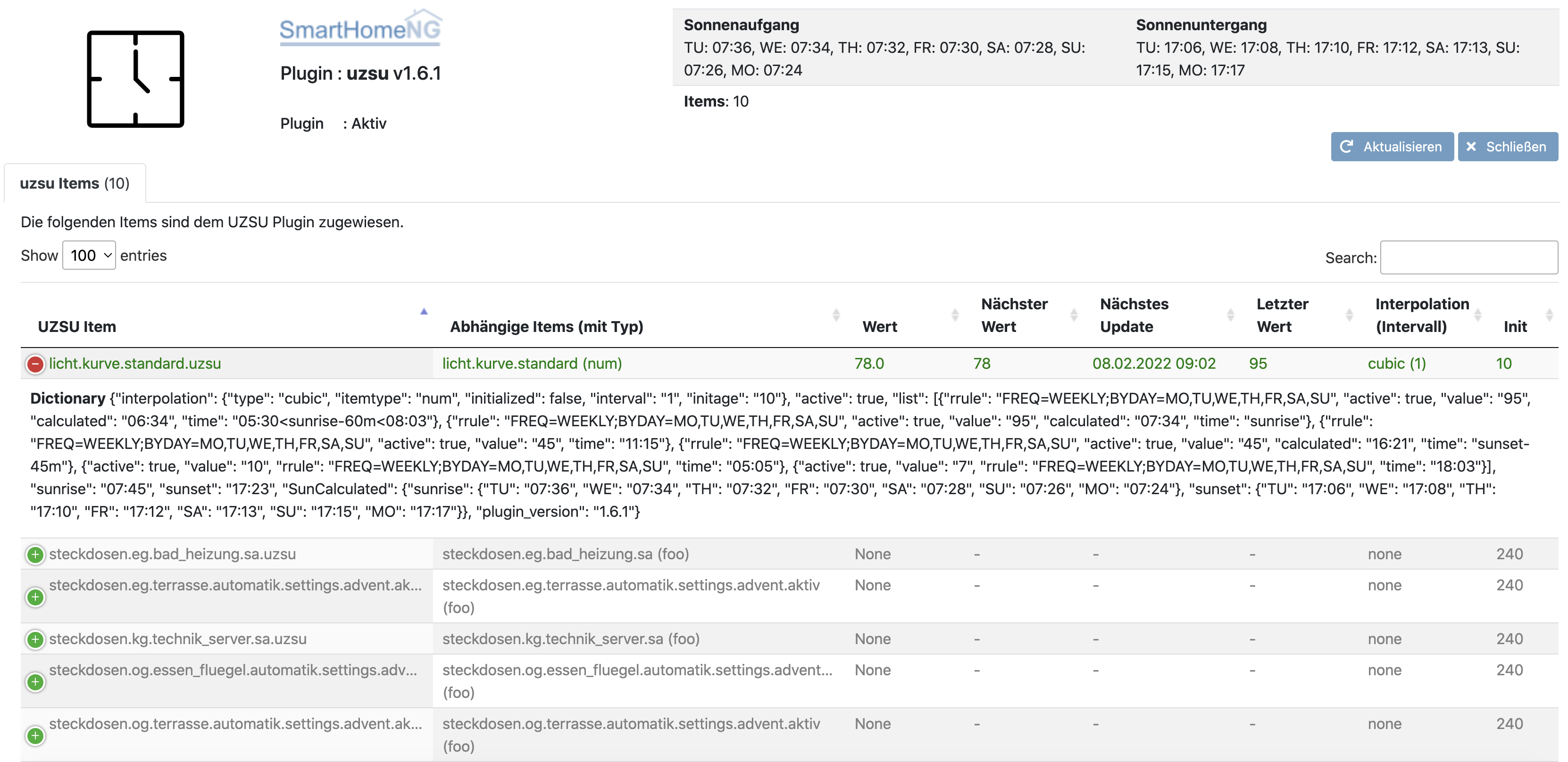
Web Interface
Das Webinterface bietet folgende Informationen:
Allgemeines: Oben rechts werden die berechneten Sonnenauf- und Sonnenuntergänge der nächsten 7 Tage und die Anzahl der UZSU Items angezeigt.
UZSUs: Liste aller UZSU Items mit farbkodierter Information über den Status (inaktiv = grau, aktiv = grün, aktive Serie = orange, Problem = rot)
UZSU Items: Info zu den Items, die über die UZSU geschaltet werden (inkl. Typ)
UZSU Item Wert: Aktueller Wert des Items, das durch die UZSU geschaltet wird.
Nächster Wert: geplanter nächster Wert und Zeitpunkt der Schaltung
Nächstes Update: geplanter nächster Zeitpunkt der Schaltung
Letzter Wert: zuletzt berechneter Wert. Dies ist NICHT ident mit property.last_value!
Interpolation: Interpolationstyp und Intervall
Init: Back in Time bzw. init age Wert
dict: Durch Klicken auf das Plus am Beginn jeder Zeile wird das gesamte Dictionary einer UZSU angezeigt.

Beispiel
Folgender Python Aufruf bzw. Dictionary Eintrag schaltet das Licht jeden zweiten Tag um 16:30 auf den Wert 100% und deaktiviert es um 17:30 Uhr. Dazwischen wird im Abstand von 5 Minuten der Wert linear interpoliert. Um 17:00 Uhr ist er somit bei 50%.
sh.eg.wohnen.leuchte.uzsu({'active':True, 'list':[
{'value':100, 'active':True, 'rrule':'FREQ=DAILY;INTERVAL=2', 'time': '16:30'},
{'value':0, 'active':True, 'rrule':'FREQ=DAILY;INTERVAL=2', 'time': '17:30'}],
'interpolation': {'interval': 5, 'type': 'cubic', 'initialized': False, 'itemtype': 'num', 'initage': 0, 'perday': False},
'sunrise': '07:45', 'sunset': '17:23', 'SunCalculated': {'sunrise':
{'TU': '07:36', 'WE': '07:38', 'TH': '07:34', 'FR': '07:32', 'SA': '07:30', 'SU': '07:28', 'MO': '07:26'},
'sunset': {'TU': '17:16', 'WE': '17:18', 'TH': '17:20', 'FR': '17:22', 'SA': '17:23', 'SU': '17:25', 'MO': '17:27'}}
})
Datenformat
Jedes USZU Item wird als dict-Typ gespeichert. Darin enthalten sind einige allgemeine Informationen und Berechnungen und das Herzstück - die Liste mit den Schaltvorgängen. Jeder Listen-Eintrag ist wiederum ein dict, das aus Key und Value-Paaren besteht. Im Folgenden werden die möglichen Dictionary-Keys gelistet. Nutzt man das USZU Widget der SmartVISU, muss man sich um diese Einträge nicht kümmern.
dtstart: Ein datetime Objekt, das den exakten Startwert für den rrule Algorithmus bestimmt. Dieser Parameter ist besonders bei FREQ=MINUTELY rrules relevant.
value: Der Wert, auf den das uzsu_item gesetzt werden soll.
active:
Truewenn die UZSU aktiviert ist,Falsewenn keine Aktualisierungen vorgenommen werden sollen. Dieser Wert kann über die Pluginfunktion activate gesteuert werden.once:
Truewenn ein Eintrag nach einmaligem Schalten deaktiviert werden soll,Falsewenn ein Eintrag weiterhin evaluiert werden bzw. aktiv bleiben soll. Serien bleiben bis zur letzten Schaltung aktiv.time: Zeit als String. Entweder eine direkte Zeitangabe wie
17:00oder eine Kombination mit Sonnenauf- und Untergang wie bei einem crontab, z.B.17:00<sunset,sunrise>8:00,17:00<sunset.rrule: Hier können Wiederholungsregeln wie in rrule beschrieben festgelegt werden.